
안녕하세요. K-L1VERSE의 Aiden입니다. K-L1VERSE의 프론트는 CRA 구조로 시작된 K-L1VERSE는 Vite로 이관되어 더 빠른 빌드 & 배포 시간을 가지는 것을 목표로 하고 있습니다. 지금부터 구체적인 방법을 함께 알아보겠습니다.
yarn 설치
사실 yarn을 설정하는 방법은 소개하기 민망할 정도로 정말 간단하다.
npm install -g yarnyarn -vpackage-lock.json 삭제하기
package-lock.json은 npm 패키지 매니저에서 node_modules 디렉토리에 설치된 패키지들의 의존성 트리를 기록하는 파일을 의미한다. npm을 사용해서 node_modules 트리나 package.json 파일을 수정하게 되면 자동으로 생성되는데, 이 파일은 파일 생성 시점의 의존성 트리에 대한 정보를 가지게 된다. 따라서 현재 yarn을 사용하는 시점에서 package-lock.json 파일은 의미가 없어졌다.
이 의존성 트리는 아래 커맨드 입력후 yarn.lock파일이 대체하게 될 것이다.
yarn install

vite 설치
yarn add --save-dev vite @vitejs/plugin-react vite-plugin-svgr
Vite 설정 파일 작성
vite.config.js 파일 생성해서 아래와 같이 입력한다. 최종본의 아니니까 빠르게 설정할 사람은 스크롤을 내려서 이 단락 가장 아래 있는 파일을 확인하자.
import react from "@vitejs/plugin-react";
import { defineConfig } from "vite";
import svgrPlugin from "vite-plugin-svgr";
export default defineConfig({
plugins: [react(), svgrPlugin()],
server: {
port: 3000,
},
resolve: {
alias: [
{
find: '@',
replacement: '/src',
},
{
find: '@components',
replacement: '/src/components',
},
],
},
});vite는 CRA와 다르게 svg 파일을 처리하기 위해서 vite-plugin-svgr라는 플러그인을 추가로 필요로 한다. 기존에는 아래와 같이 사용했다면 svg를 ReactComponent로 선언하여 사용해야 한다.
import ReplyIcon from "../../assets/icon/reply-icon.svg";
import { ReactComponent as ReplyIcon } from "../../assets/icon/reply-icon.svg";
또한 vite 프로젝트는 CRA와 다르게 프로젝트 실행 기본 포트가 5173이다. 기존의 개발환경과 동일하게 유지하기 위해서 이 설정도 vite.config.js파일에서 바꿔준다.
server: {
port: 3000,
},
프로젝트를 더 정교한 구조로 바꿀 것이기 때문에 K-L1VERSE와 같은 사이즈가 큰 프로젝트는 프로젝트 구조가 복잡해질 것이다. 따라서 상대경로가 아닌 절대 경로를 사용하기 위해서 아래와 같이 path alias를 사용한다.
resolve: {
alias: [
{
find: '@',
replacement: '/src',
},
{
find: '@components',
replacement: '/src/components',
},
],
},
index.html 수정
CRA 프로젝트에서는 index.html이 /public 위치에 존재한다. vite는 개발 모드에서 esbuild를 사용하기 때문에 추가적인 번들링 없이 index.html 파일이 앱의 시작 지점이 되게끔 변경되었다. 따라서 index.html을 프로젝트 root 경로로 옮겨주자.



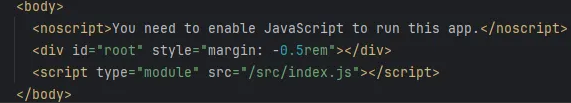
마지막으로 index.html의 <body>에 Script 태그로 진입지점을 추가한다.
뿜어져 나오는 에러
오후 2:19:50 [vite] page reload index.html
오후 2:19:51 [vite] Pre-transform error: Failed to parse source for import analysis because the content contains invalid JS syntax. If you are using JSX, make sure to name the file with the .jsx or .tsx extension.
오후 2:19:51 [vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. If you are using JSX, make sure to name the file with the .jsx or .tsx extension.
Vite는 기본적으로 .js 파일 내에서 jsx 구문 사용을 허용하지 않는다. 위 에러 해결은 간단히 모듈의 파일 확장자 명을 사용한 문법에 맞게 일관적으로 jsx 나 js로 통일시켜주면 된다.
websocket issue
사용자의 채팅과 실시간 알림을 제공하기 위해서 사용하고 있는 websocket은 웹 브라우저의 global 객체에 의존하는 라이브러리이다. webpack에서는 global 객체를 지원하지만 vite 환경은 그렇지 않으므로 websocket 사용 시 에러가 날 것이다.
해결 방법은 아래와 같다. vite 환경에서 window.global객체를 만들어주자.
import react from "@vitejs/plugin-react";
import { defineConfig } from "vite";
import svgrPlugin from "vite-plugin-svgr";
export default defineConfig({
plugins: [react(), svgrPlugin()],
server: {
port: 3000,
},
resolve: {
alias: [
{
find: '@',
replacement: '/src',
},
{
find: '@components',
replacement: '/src/components',
},
],
},
define: {
global: 'window'
},
});
.env 에러
CRA와 vite는 환경변수를 불러오는 방법이 다르다. CRA에서는 .env 파일에서 변수명을 REACT_APP_으로 시작하여 선언하고 사용시 process.env. 변수명으로 호출한다.
vite에서는 변수명이 VITE_로 시작하고 사용 시 import.meta.env.변수명으로 호출한다.
const domain = process.env.REACT_APP_DOMAIN;const domain = import.meta.env.VITE_DOMAIN;react-scripts 제거 및 script 수정
react-scripts는 React 애플리케이션을 개발할 때 사용하는 기본적인 스크립트와 설정을 제공하는 패키지이다. 이제 CRA가 아닌 vite로 대체되므로 불필요한 의존성을 제거하고 package.json의 script 라인도 수정한다.
yarn remove react-scripts
"scripts": {
"dev": "vite",
"build": "vite build",
},
vite build 경로 수정
vite build가 기존의 ./build경로에 생기지 않고 ./dist경로에 생긴다. 배포환경의 nginx 설정을 직접 frontend 프로젝트의 build 폴더로 지정해 두었으므로 이 vite build 의 결과물 경로도 수정해보자.
"scripts": {
"dev": "vite",
"build": "vite build --outDir ./build",
},
마무리
수치를 가지고 얼마나 빌드 속도가 향상됐는지 확인시켜주고 싶은데, 좀 더 구체적인 배포 환경이 잡힌 후에나 본격적인 비교가 가능할 것 같다. 기존에 사용하던 jenkins 배포 파이프라인을 살리고 frontend 프로젝트를 빌드하는 상황에 대한 비교 글을 올려보도록 하겠다. 현 시점에서는 객관적인 수치 비교가 안될 것 같다.
'K-L1VERSE' 카테고리의 다른 글
| K-L1VERSE의 EDD 도입기 (3) | 2024.12.13 |
|---|---|
| K-L1VERSE의 AWS S3 전략 (4) | 2024.11.22 |
| CRA 프로젝트 vite로 migration하기 - 서론 (1) | 2024.10.01 |
| Nginx + react 배포, Nginx 500 error (13 Permission denied) 해결 (0) | 2024.09.19 |
| Lightsail vs EC2 (0) | 2024.09.12 |


댓글