
안녕하세요. K-L1VERSE의 Aiden입니다. 케이리버스의 프레임이 전부 웹에 배포되었습니다.
K-L1VERSE
k-l1verse.site

물론 아직 부분적으로 제대로 동작하지 않고 개선해야 할 부분이 많습니다. 그래도 하나의 서비스가 개선되어 가는 과정을 하나씩 거쳐가면서 그 회고를 정리하는 시간을 가져볼 예정입니다. 오늘은 그 첫 번째 시간 “CRA 프로젝트를 vite로 migration”입니다.

현재 K-L1VERSE의 문제점
K-L1VERSE의 프론트엔드는 CRA, JS, npm 기반의 프로젝트로 구성되어 있다. 프로젝트 초기에 이 기술스택을 선정한 이유는 단 한 가지 “Less to Learn”이라는 특징이다.

CRA는 React에 추가되고 수정되는 기능에 따라 버전 업그레이드를 도와준다. 과거 버전을 사용하는 프로젝트의 경우 이를 자동으로 최적화해준다. 사용자가 따로 일일이 사용하는 라이브러리의 버전을 관리하지 않아도 된다는 특징이 있다.
이 밖에도 개발하면서 만난 CRA와 npm의 장점이 많다. 다양한 패키지를 지원하는 것은 당연하고 고급 구성을 사용하고 싶다면 흔히 말하는 “eject”도 손쉽게 가능하다.
장점이 여러가지 있었지만 K-L1VERSE의 첫 개선점으로 바로 이 CRA를 걷어내는 것을 선택했다. 이유는 “너무 느린 빌드 속도”였다. jenkins위에 올라간 배포 파이프라인이 프론트엔드 프로젝트를 빌드하는 데 걸리는 시간은 총 6,7분 남짓이었다. 빠른 개발을 위해 배포 환경에서 잘 동작하는지 확인하려면 과장 조금 보태서 10분을 기다려야 하는 상황이었다. 팀장인 Aiden은 효율성과 노동력 착취의 신이다. 이런 문제점은 아주 거슬린다.

CRA와 webpack
“너무 느린 빌드 속도” 의 이유를 찾아보자. CRA로 React 프로젝트를 구성한다면 사용자가 원하든 말든 기본적으로 다양한 사용자 친화적 라이브러리를 React 프로젝트에 내장한다.
궁금한 사람은 npm run eject 또는 yarn eject를 수행하고 롤백하자. 단, 한 번 eject하면 이 전으로 돌리지 못하니 vcs 등을 이용해서 백업해 두자.
CRA가 프로젝트에 심어놓는 라이브러리로 대표적인 것이 바로 Webpack이다. 이 Webpack이 오늘의 흑막, 느린 빌드 속도의 원흉이다.
Webpack
Webpack은 JS 생태계의 대표적인 모듈 번들러 라이브러리중 하나이다. 웹의 규모가 거대해짐에 따라 파일 간의 관계가 복잡하고 무거워져서 웹 브라우저의 로딩 시간이 길어지는 문제점을 해결하기 위해서 등장했다. Webpack은 여러 파일로 나눠진 프로젝트를 하나의 번들로 모듈화하여 압축 및 최적화할 수 있다.

Webpack이 느린 이유
Webpack이 느린 이유는 크게 번들링 방식과 의존성 분석 방식에 있다.
Webpack은 번들링 시 모든 파일을 한 번에 처리하여 결과물을 만들어낸다는 특징이 있다. 즉, 프로젝트의 모든 파일을 한번에 로드하고 분석하여 하나의 번들로 묶기 때문에 프로젝트의 크기가 커질수록 빌드 시간이 길어질 수밖에 없다.
또한 Webpack은 전체 애플리케이션의 의존성을 처음부터 끝까지 분석하므로 의존성이 많을 수록 빌드 시간이 오래 걸린다는 특징이 있다.
대안은? Vite(프랑스어로 ‘빠른’)!

CRA가 내부적으로 가지고 있었던 Webpack이 흑막인 것을 알았으니 이를 걷어내도록 하자. K-L1VERSE는 흔히들 많이 선택하는 차세대 프론트엔드 빌드 도구이자, 빠른 개발 환경과 효율적인 프로덕션 빌드를 제공하는 시스템인 Vite를 선택했다.
esbuild
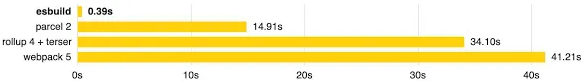
Vite는 프로덕션 빌드 시 고성능 번들러 인 esbuild를 사용하여 빠르게 코드를 처리한 후, Rollup을 통해 번들링한다. esbuild는 Go 언어로 작성되어 Webpack보다 수십 배 더 빠른 변환 속도를 자랑한다.

Hmm… 🤔 npm도 같이 갈아버리자
K-L1VERSE의 초기 배포환경은 jenkins에서 git 레포지터리를 클론해온 후 npm install && npm run build를 수행하는 단계였다.
빌드 속도 자체도 큰 문제였지만 패키지를 npm으로 clean install 하는 과정 자체도 만만치 않게 느렸다.

npm은 종속성 패키지를 설치할 때 순차적으로 설치하기 때문에 큰 파일을 설치할 때는 성능이 떨어진다. npm으로 설치한 node_module 폴더가 1~2GB를 압축되지 않은 상태로 차지하는 무거운 용량도 문제이다.


이 밖에도 npm의 문제점이 많으므로 이번 기회에 npm도 yarn으로 바꿔보자.
yarn
yarn은 npm과 유사한 JS 패키지 관리자로, 개발자가 필요한 라이브러리나 패키지를 쉽게 설치하고 관리할 수 있도록 도와주는 도구이다. 2016년 페이스북, 구글, 엑스포, 틱톡이 npm의 몇 가지 성능 문제와 신뢰성 문제를 개선하기 위해 공동으로 개발했다.
Migration을 시작해보자.
결국 CRA 구조로 시작된 K-L1VERSE는 Vite로 이관되어 더 빠른 빌드 & 배포 시간을 가지는 것을 목표로 하고 있다. 이 과정에서 npm을 사용하던 환경에서 벗어나 대규모 프로젝트에 적합한 yarn을 활용할 것이다.
본격적인 방법은 아래 본론에서 이어가겠다.
2024.10.01 - [K-L1VERSE] - CRA 프로젝트 vite로 migration하기 - 본론
'K-L1VERSE' 카테고리의 다른 글
| K-L1VERSE의 AWS S3 전략 (4) | 2024.11.22 |
|---|---|
| CRA 프로젝트 vite로 migration하기 - 본론 (1) | 2024.10.01 |
| Nginx + react 배포, Nginx 500 error (13 Permission denied) 해결 (0) | 2024.09.19 |
| Lightsail vs EC2 (0) | 2024.09.12 |
| DDD(Domain Driven Development, 도메인 주도 개발)를 활용한 MSA 설계 (6) | 2024.09.12 |


댓글