
SonarQube
소스 코드 품질 관리 도구로, 소나 소스(SonarSource)에서 개발하여 오픈소스로 관리되고 있는 툴이다. 정적 코드 분석, 코딩 규칙 준수, 버그 및 취약점 탐지, 코드 복잡성 측정 등의 기능을 제공하고 또한 다양한 프로그래밍 언어, 프레임워크, 개발 도구와 통합되어 사용할 수 있다.
소나큐브를 사용함으로 개발과정에서 놓친 소스 코드 품질 문제를 식별하고 해결하기 위한 통찰력을 얻을 수 있다. 이를 통해 개발 프로세스에서 발생할 수 있는 보안, 에러 등 잠재적인 위험을 사전에 예방하고 코드의 유지 관리성을 향상할 수 있다.
현재, Community 버전은 무료로 사용할 수 있으며, 커뮤니티에서 다양한 지원 및 업데이트가 제공되고 있다. 더 고도화된 기능을 사용하고 싶다면 Developer 또는 Enterprise, Data center 배포판을 사용할 수 있지만 이는 유료 버전이다.
Docker SonarQube 설치
Window에 SonarQube standalone을 설치하기 위해선 Java 17 버전 설치, DB 설치, DB 테이블 세팅 등 다양한 의존성이 필요하다. 만약 데스크톱에 docker desktop이 이미 설치되어 있다면 이런 복잡한 의존성을 고려하지 않아도 docker 환경으로 제공하는 sonarqube를 사용할 수 있다.

따라서 본 포스팅은 Docker를 활용하여 간단하게 SonarQube를 설치하는 예시를 보여줄 것이다. Docker Desktop이 설치되어 있음을 가정하므로 docker를 사용하지 않는 사람이나 docker desktop을 설치하지 않은 사람은 이 블로그를 참고할 수 없음에 유의하자.
SonarQube 버전과 배포판

docker 형태로도 community, developer 등의 배포판을 전부 지원하고 있다. 현재 글을 작성하고 있는 시점에서 LTA(Long Term Active) 버전은 9.9 버전이다. 안정화된 서비스가 중요한 사람은 9.9.7 버전 이미지를 가져오자.

본 포스팅에서는 sonarqube 설치와 구동을 단순히 테스트할 목적이므로 최신버전(10.7.0)을 설치하였다.
docker run
소나 큐브 분석 결과를 수집하고 싶다면 docker volume mount를 활용해야 한다. 만약 docker sonarqube의 버전을 올려야 한다거나 현재 단계보다 높은 에디션(community → developer)을 활용해야 한다면 아래 볼륨을 그대로 연결하여 분석 결과를 유지할 수 있다.
$> docker volume create --name sonarqube_data
$> docker volume create --name sonarqube_logs
$> docker volume create --name sonarqube_extensionssonarqube_data: 내장 Elasticsearch의 인덱스를 저장하는 데이터 파일이 위치한다.
sonarqube_logs: 소나 큐브 사용 시 발생하는 로그가 위치한다.
sonarqube_extensions: 소나큐브 플러그인 정보를 포함하고 있으며 만약 Oracle JDBC를 사용해야 한다면 해당 볼륨은 반드시 연결해주어야 한다.
위 볼륨 설정은 필수는 아니다. 없어도 sonarQube를 돌릴 수 있다. 아래 run 명령어를 본격적으로 살펴보자.
$> docker run -d --name sonarqube \\
-p 9000:9000 \\
-e SONAR_JDBC_URL=... \\
-e SONAR_JDBC_USERNAME=... \\
-e SONAR_JDBC_PASSWORD=... \\
-v sonarqube_data:/opt/sonarqube/data \\
-v sonarqube_extensions:/opt/sonarqube/extensions \\
-v sonarqube_logs:/opt/sonarqube/logs \\
<image_name>
위 명령어가 Sonarqube 공식 docs에서 제공하는 기본적인docker run 명령어 백본이다. 필요한 만큼 수정해서 사용하면 된다.
이때, Sonarqube의 검사 결과를 볼 수 있는 통합 관리 웹이 9000번 포트로 열리게 된다. 따라서 인바운드 규칙으로 반드시 9000번 포트를 열어주어야 한다. 9000:9000으로 포트 바인딩을 해주자.
사용할 <image_name>은 Docker hub의 sonarqube 페이지에서 확인하자.
sonarqube - Official Image | Docker Hub
Quick reference Supported tags and respective Dockerfile links 9.9.7-community, 9.9-community, 9-community, lts, lts-community9.9.7-developer, 9.9-developer, 9-developer, lts-developer9.9.7-enterprise, 9.9-enterprise, 9-enterprise, lts-enterprise9
hub.docker.com
필자는 간단한 연결과 구동을 위한 테스트가 목적이므로 필수적인 옵션만 활용했다.
$> docker run -d --name sonarqube \\
-p 9000:9000 \\
sonarqube:10.7.0-communitySonarQube 통합 관리 웹 접속
image가 전부 받아지고 conatiner가 구동되면 웹 브라우저에서 localhost:9000으로 통합 관리 웹에 접근할 수 있다. 아래와 같은 로딩 화면으로 1~2분 대기하면 로그인 정보를 물어볼 것이다.


최초 로그인의 경우 Login과 Password가 둘 다 admin으로 설정된 상태이다. 로그인 해주게 되면 새로운 password를 설정하는 창이 나오게 된다. 본인의 프로젝트에서 보안 관련한 중요한 사항을 노출하고 싶지 않다면 패스워드 설정에 공들이자.
로그인에 성공했다면 Sonarqube에서 프로젝트를 생성하고 SonarQube 서버와 외부 시스템 간의 안전한 통신을 위한 인증 수단인 토큰을 발급 받아야 한다. 현재는 다른 개발 도구(Github, Gitlab 등)과 연동할 계획이 없으므로 local 프로젝트를 잡고 하자.


프로젝트 세팅도 다음기회에 자세히 알아보도록 하고 기본 설정으로 넘기자.


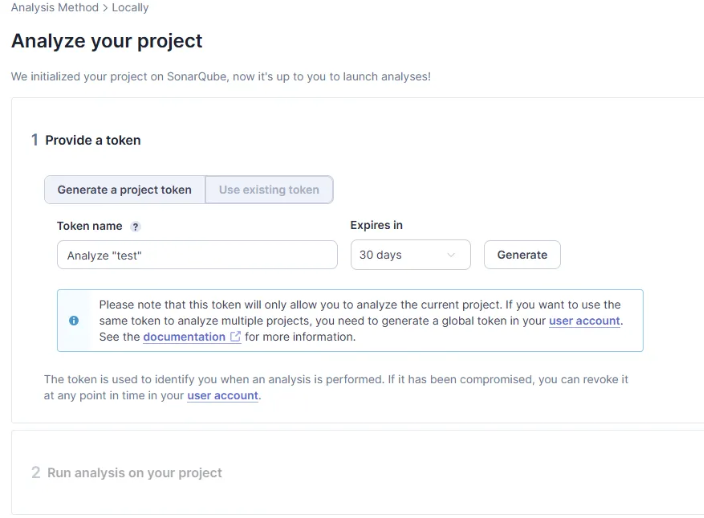
분석 방법에서 본인의 소스코드 위치도 입력해야 한다. 이번에도 Local에 존재하는 폴더를 탐색할 예정이므로 Locally를 선택하자. 그 후 프로젝트 분석을 위한 토큰 발급 창이 나올 것이다. 토큰의 이름과 만료 날짜를 지정해주고 Generate를 누르자.

자 이제 분석을 위한 준비는 모두 끝났다. Java 환경과 JS 환경을 분석을 시작해보겠다. 오른쪽 북마크 바를 통해서 본인이 필요한 방법을 선택하여 봐주면 좋을 것 같다.
Java 분석
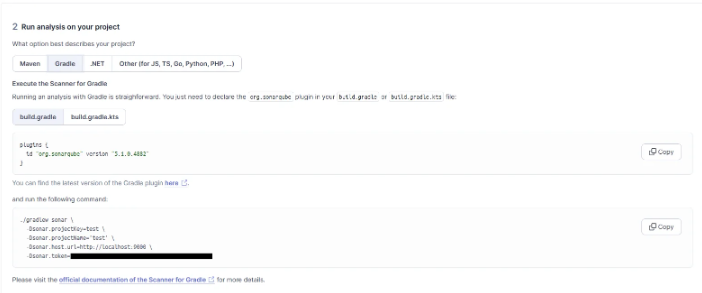
자 이제 외부 개발 도구와 통합을 위한 토큰을 발급받고 Java 분석을 위한 설정을 찾자. 본인의 Spring Boot 환경이 Maven인지 Gradle인지, 코틀린을 활용하는지 등에 따라 설정을 맞춰주자.


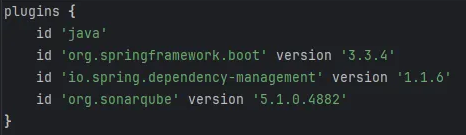
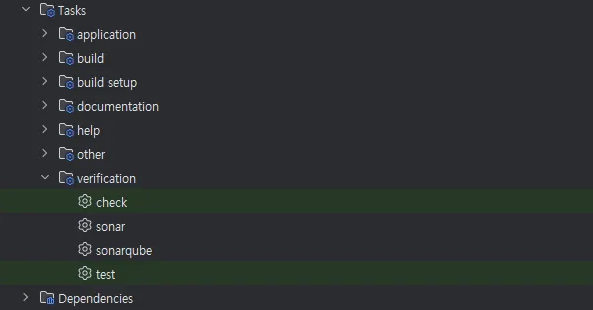
스프링 부트 build.gradle 파일에서 plugins에 알맞게 sonarqube 플러그인을 넣어주자. 이 상태로 gradle을 build하면 ./gradlew sonar 명령어가 생긴 것을 볼 수 있다.

여기서 위 커맨드 전문을 터미널에 입력해도 되고 build.gradle 파일에 sonar 라는 블록을 생성하고 설정을 집어넣어도 된다.
./gradlew sonar \\
-Dsonar.projectKey=test \\
-Dsonar.projectName='test' \\
-Dsonar.host.url=http://localhost:9000 \\
-Dsonar.token=<token_key>

build.gradle 에 설정을 집어 넣었다면 SonarQube 스캔 명령어만 입력하면 된다. (./gradlew sonar)

그 후, SonarQube web GUI에서 검사 결과를 확인할 수 있다.

이처럼 Spring 환경의 Java에 대한 검사는 상당히 친절한 플러그인과 함께 간편하게 기능을 제공하고 있다. 그렇다면 JS 환경에서 정적 코드 분석은 어떨지 살펴보자.
TypeScript 분석

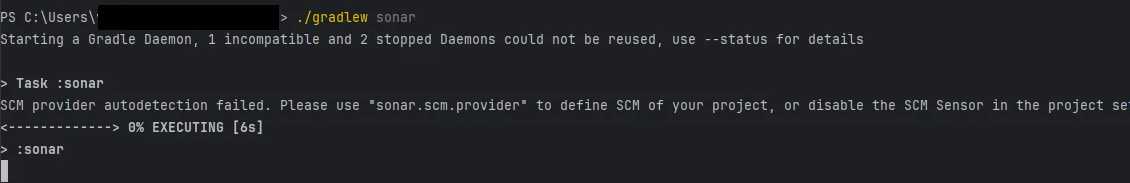
빌드 언어와 운영체제에 맞게 설정을 맞춘 후 명령어를 보면 갑자기 sonar-scanner이라는 명령어가 등장한다.
그렇다. 분석 대상이 Java 환경이 아니라면 Sonar Qube만 깔면 되는 것이 아니라 로컬 환경에 Sonar Scanner도 필요하다. 아쉽게도 Sonnar Scanner의 Docker 환경은 윈도우 개발환경과 거리감이 있어 보인다. 아래는 Sonnar Scanner의 Docker run 명령어이다.
$> docker run \\
--rm \\
-e SONAR_HOST_URL="<http://$>{SONARQUBE_URL}" \\
-v "${YOUR_REPO}:/usr/src" \\
sonarsource/sonar-scanner-cli
⚠️ ⚠️ container가 동작할 때 user 1000이 개발자가 마운트한 디렉토리에 읽기 및 쓰기 권한이 있어야 한다고 명시하고 있다. 이 설정이 되지 않는다면 권한 문제를 해결할 수 없다. window 환경에서는 이런 UID 개념이 직접적으로 적용할 수 없기 때문에 굳이 Docker를 고집해야 한다면 WSL환경에서 Docker를 돌리는 수밖에 없다.
오늘 테스트를 위해서 그냥 standalone으로 sonar scanner를 설치하자. 공식 홈페이지에서 window x64 sonar scanner의 압축파일을 다운받고 압축을 해제하면 아래와 같은 폴더구조를 가지고 있다. 자 이제 이걸 실행시켜 보자.

자 이제 공식 docs가 설명하는 대로 천천히 따라가 보자.
- 지금부터 압축을 해제한 파일 경로를 <INSTALL_DIRECTORY>라 부른다.
- Sonar Qube 서버를 scanner가 가리킬 수 있도록 글로벌 설정을 업데이트 해야한다. <INSTALL_DIRECTORY>\conf\sonar-scanner.properties 파일을 열고 sonar.host.url 설정을 http://localhost:9000으로 바꿔 SonarQube 서버 인스턴스를 가리키도록 하자.
- <INSTALL_DIRECTOTY>\bin 경로를 환경 변수 PATH에 등록하자.
- 새로운 command shell을 열고 sonar-scanner -h를입력하여 설정이 올바르게 적용됐는지 확인하자. 아래와 같은 output이 나오면 성공이다. 실패했다면 환경 변수 PATH 등록을 다시 해보자.

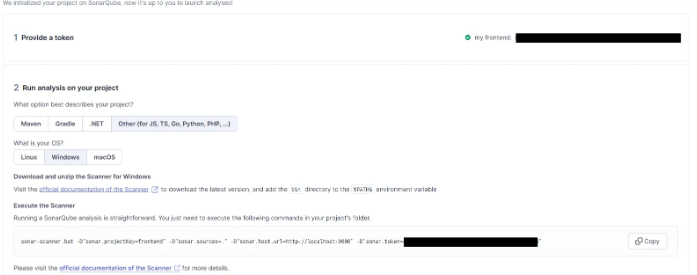
5. 자 이제 정적 분석 스캔을 진행할 프로젝트 폴더로 이동해서 SonarQube Web Console에서 지정한 명령어를 실행한다.

6. 조금의 시간이 지난다면 Web console에 진행했던 테스트 결과가 나올 것이다.

'개발일기 > Docker' 카테고리의 다른 글
| 4. Mount 네임스페이스로 파일시스템 분리하기 (0) | 2025.05.30 |
|---|---|
| 3. UTS 네임스페이스로 호스트명 분리하기 (0) | 2025.05.29 |
| 2. PID 네임스페이스로 프로세스 격리하기 (심화) (1) | 2025.05.29 |
| 1. 컨테이너 만들기 - fork/exec로 컨테이너 프로세스 분리하기 (2) | 2025.05.28 |
| 도커와 도커 사이의 통신(도커 네트워크) (2) | 2024.11.04 |


댓글